『いつかのこと』サイトのデザインを変えました。
ブログも簡単に書けるように少々改良しました。
WordPressも進化してますね。なんだか使いやすくなりました。
ということで取扱説明書です。

改行
改行は、『Shiftを押しながらEnter』。
『Enter』だけだと次の段落に進みます。
見出し h2(目次に出てきます)
見出しの『h2』を3個以上使うと自動的に目次が出てくる仕様になっています。
編集ページでは確認できませんが、プレビューで確認できます。
見出し h3(目次に出てきます)
『h3』はたまに使う感じですね。
目次にも出てきます。
見出しはSEOに効果があるのか
効果はあるかどうかはわかりませんが、わかりやすい見出しがあると読みやすいです。読みやすいとまた訪れたくなります。とても大切な効果ですね。
ちなみに『h1』はタイトルで使用しているので本文には『使用なし』でお願いします。
『h4』『h5』『h6』はデザインを付けてないので『使用なし』でお願いします。
画像
ドラッグ&ドロップで簡単に挿入できます。
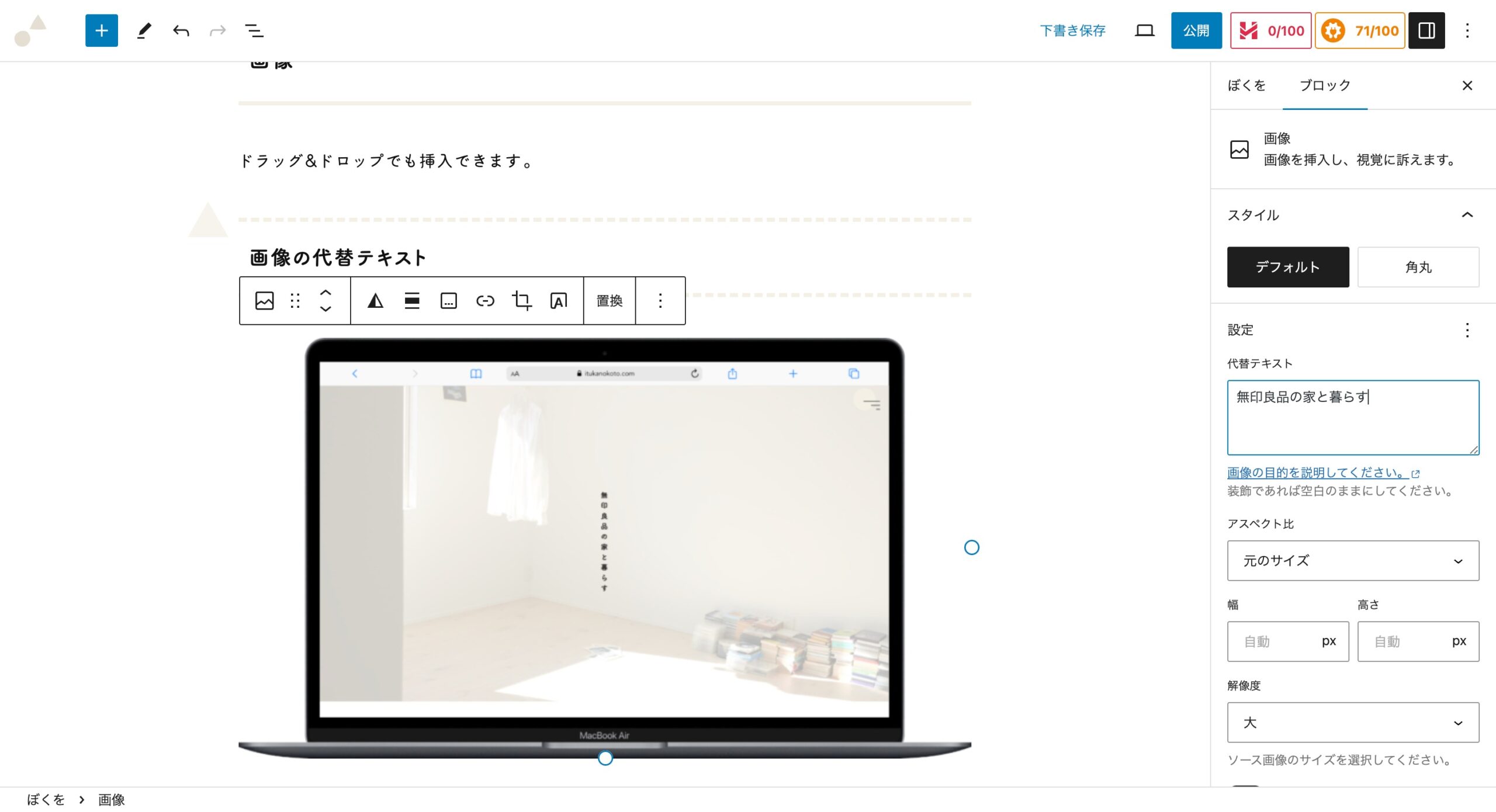
画像の代替テキスト

代替テキスト(alt属性)とは、Webサイトに含まれる画像の代わりになるテキストのことです。 画像が何らかの原因で表示されないときや、音声読み上げブラウザを使用する際に、情報を取得することができます。 また、検索エンジンは画像の内容を完璧に把握することが難しいため、代替テキスト(alt属性)から画像の内容を判断します。
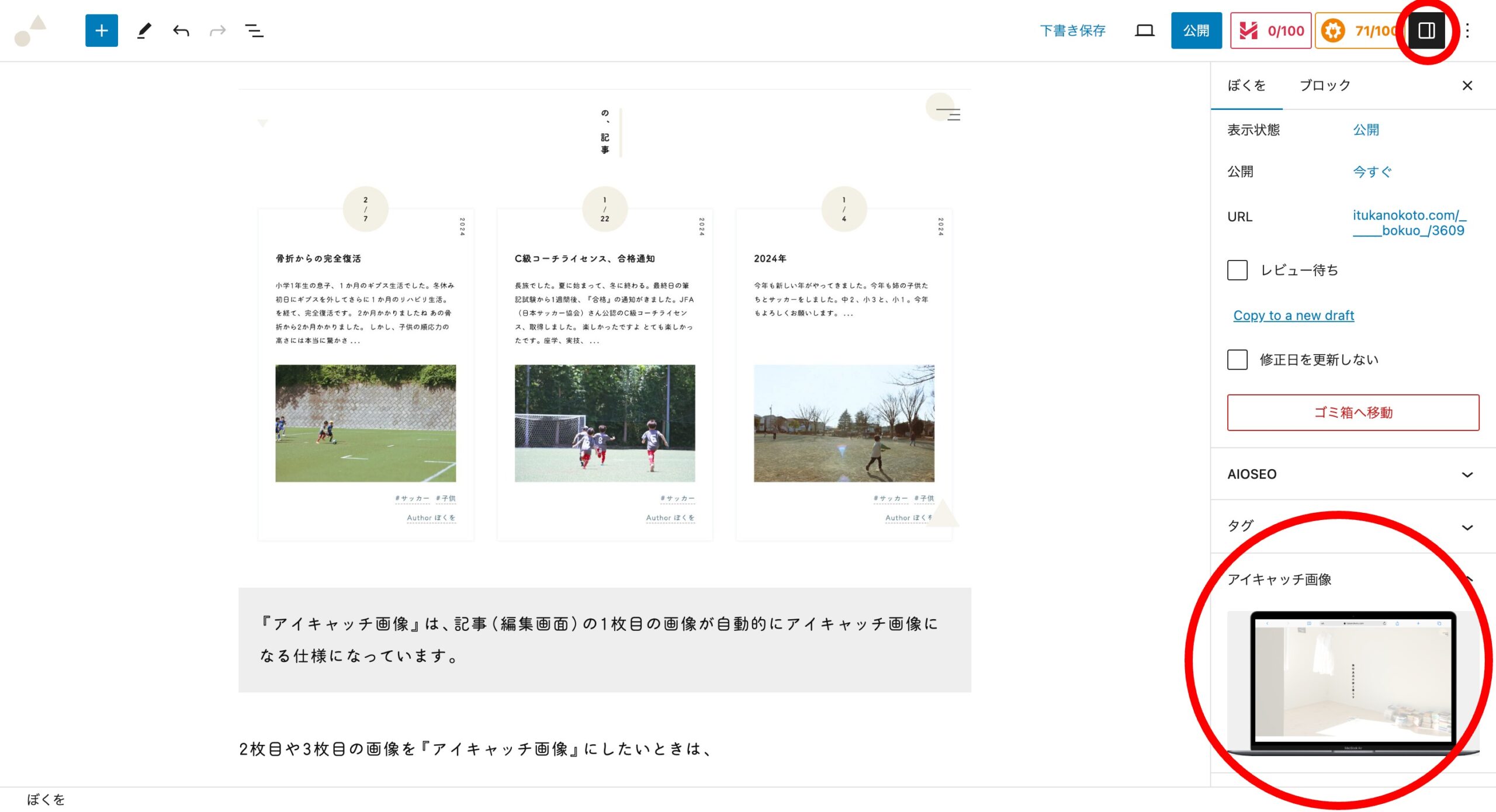
アイキャッチ画像
アイキャッチ画像とは、↓の画像。サムネイル画像のことですね。

『アイキャッチ画像』は、記事(編集画面)の1枚目の画像が自動的にアイキャッチ画像になる仕様になっています。
2枚目や3枚目の画像を『アイキャッチ画像』にしたいときは、↓で変更できます。

リンク
テキストにリンクを貼ると、いつかのこととなります。
ボタン
ボタンはこんな感じです。
リンクを別タブで開きたい場合は、『新しいタブで開く』にチェックを入れましょう。
(基本的に新しいタブで良いかと)
リスト
リストを使うとこんな感じになります。
- テキスト
- テキスト
- テキスト
- テキスト
- 番号にもできる
- 番号にもできる
- 番号にもできる
- 番号にもできる
引用
引用を使うとこんな感じになります。
テキスト
テキストテキストテキストテキスト
テキストテキストテキスト
こんな感じにもできます。
デザインとは工夫することである。
※ Wikipedia参照
間を空けたくない時は
例えば、テキストとボタンの間を空けたくない時は『高度な設定』の「追加CSSクラス」に『mb-none』を追加します。(これはちょっと難しいですね)
こちらです。
とりあえず以上
YouTubeを貼り付けたりも簡単にできますが、『いつかのことYouTube』が出来たら貼り付ける感じにしましょうか。
とりあえず以上です。
また何かあったら追記しますね。